前言
NextMe 是一个使用 Next.js 和 Tailwind CSS 构建的个人网站。
目前有太多可选的博客系统,各式令人眼花缭乱的CMS系统与艰难的部署过程,让许多开发者将时间折腾在部署与维护而不是写作上。
同时,随着各式设计风格的涌现,许多站点将炫酷与时髦摆在第一位,而将最重要的观感与用户体验抛之脑后。
如果你正在寻找一个简约而不失设计感的个人站点,相信 NextMe 能够让你在专注写作的同时,也可以完全自定义你的站点,并且保持着极高的性能与良好的用户体验。
如何部署?
你可以轻松地将站点部署在 Vercel 与 Cloudflare 上以获得最佳的 CDN 体验,或者你也可以自行构建,将生成的静态文件部署到任意的 VPS 甚至容器中。
Vercel
在仓库的 Readme 文件中,你可以找到 Vercel 的一键部署按钮。
Vercel 会为你创建一个 NextMe 模版仓库,而往后在你推送代码至仓库时,Vercel 会自动为你构建最新的版本。
Cloudflare
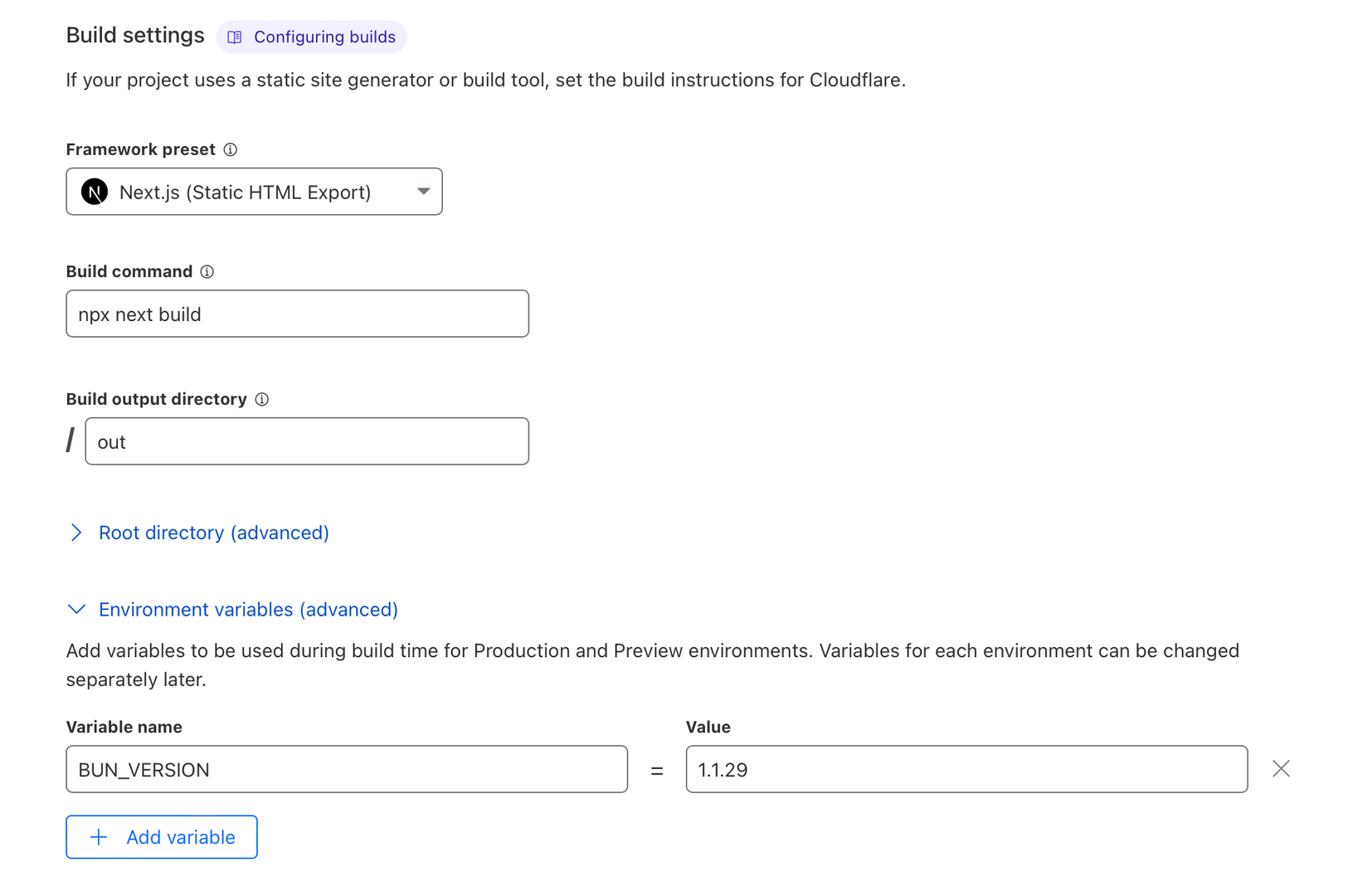
将站点部署到 Cloudflare 也十分简单,将仓库 Fork 后,在 Cloudflare Page 中选择仓库进行创建。
需要注意的是
- 框架预设选择 Next.js(Static HTML Export)
- 环境变量必须填入
BUN_VERSION = 1.1.29

如何自定义?
由于不涉及到任何的外部依赖,因此全部的自定义都可以通过代码实现
- 主页 - /app/page.tsx
- 作品页面 - /app/work/page.tsx & /app/work/(project)
- 博客列表页 - /blog/page.tsx
编写博客
全部的博客内容与静态文件都通过本地存储的方式进行管理。
其中,文章中的本地图片将会在构建时自动进行优化,并生成占位符以优化图片加载体验。
博客内容编写在 mdx 格式的文件中,存储在 content 文件夹下。
关于 MDX,可查看:
https://buycoffee.top/blog/tech/blog-2024#本地-mdx-文件管理
静态文件存储在 public 文件夹下,在 mdx 文件中直接使用 public 内的路径即可。
💡 例如图片在项目中的路径为
/public/blog-img/first-load-js/Untitled.png
在 mdx 中引用图片的路径则为

博客元数据
在博客顶部,定义着博客的一些基础信息
---
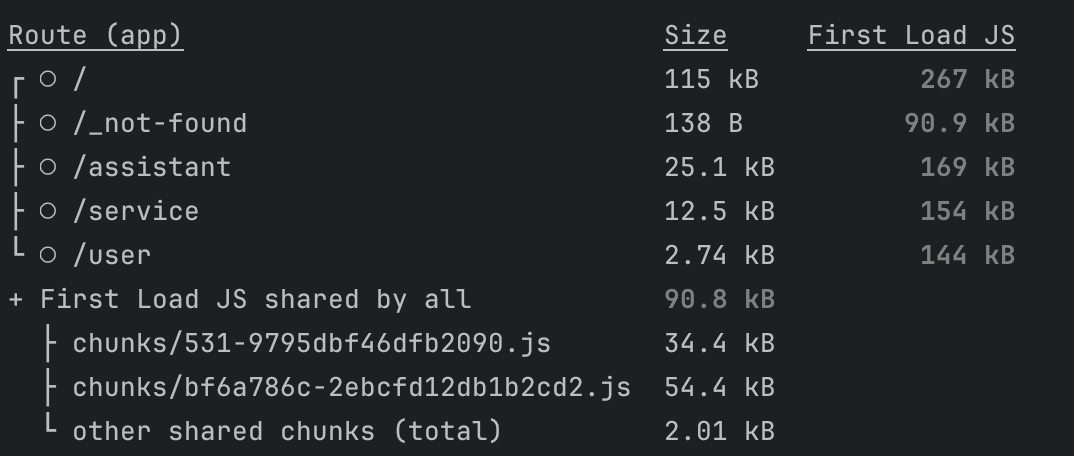
title: 'First Load JS Optimization'
publishedAt: '2024-04-25'
summary: 'First Load JS'
image: '/blog-img/first-load-js/cover.webp'
rssImage: '/blog-img/first-load-js/cover.jpeg'
category: 'Tech'
ai: '本文介绍了如何通过动态导入优化前端页面性能。'
---其中,category 定义着博客是否会出现在默认的博客列表以及 RSS 信息中。
- Tech - 出现在默认博客列表与 RSS 信息中
- Daily - 出现在选项页面,不会出现在 RSS 信息中

此外,就不对这些定义类型进行太多的详细介绍。
最后
欢迎大家去尝试使用博客框架,如果希望大家可以看到您的博客,可以在下方评论区留言,谢谢🙏。